react router
路由配置
create a Browser Router
import { createBrowserRouter, RouterProvider } from "react-router-dom";
const router = createBrowserRouter([
{
path: "/",
element: <Home />,
},
{
path: "contact",
element: <ContactRoot />,
errorElement: <ErrorPage />,
children: [
{ index: true, element: <ContactHome /> },
{
path: ":contactId",
element: <Contact />,
},
{
path: ":contactId/edit",
element: <EditContact />,
action: editAction,
},
],
},
]);
<RouterProvider router={router} />;
error page component
{
errorElement: <ErrorPage />,
}
index route
{ index: true, element: <ContactHome /> }
Note the{ index:true } instead of{ path: "" }
pathless routes
createBrowserRouter([
{
path: "/",
element: <Root />,
loader: rootLoader,
action: rootAction,
errorElement: <ErrorPage />,
children: [
{
errorElement: <ErrorPage />,
children: [
{ index: true, element: <Index /> },
{
path: "contacts/:contactId",
element: <Contact />,
loader: contactLoader,
action: contactAction,
},
/* the rest of the routes */
],
},
],
},
]);
lazy
https://reactrouter.com/en/main/route/lazy
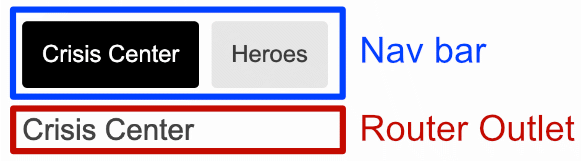
路由出口

import { Outlet } from "react-router-dom";
<Outlet />;
路由跳转
useNavigate
import { Link, NavLink } from "react-router-dom";
<Link to="/contacts/foo">link</Link>
<NavLink to="/contacts/foo" className={({ isActive, isPending }) => (isActive ? "active" : isPending ? "pending" : "")}>
navlink
</NavLink>
import { useNavigate } from "react-router-dom";
const navigate = useNavigate();
navigate("/foo");
navigate(-1);
action
import { redirect } from "react-router-dom";
export async function action() {
return redirect("/foo");
}
路由状态
import { useNavigation } from "react-router-dom";
const navigation = useNavigation();
navigation.state === "loading" ? "loading" : "";
navigation.location;
navigation: "idle" | "submitting" | "loading"
路由参数
params(URL Params)
/contracts/1234
:contactId
{
path: "contacts/:contactId",
element: <Contact />,
},
import { useParams } from "react-router-dom";
const { contactId } = useParams();
loader
import { useLoaderData } from "react-router-dom";
const contact = useLoaderData();
export async function loader({ params }) {
return getContact(params.contactId);
}
URLSearchParams
/contracts?name=foo
import { useSearchParams } from "react-router-dom";
let [searchParams, setSearchParams] = useSearchParams();
路由守卫