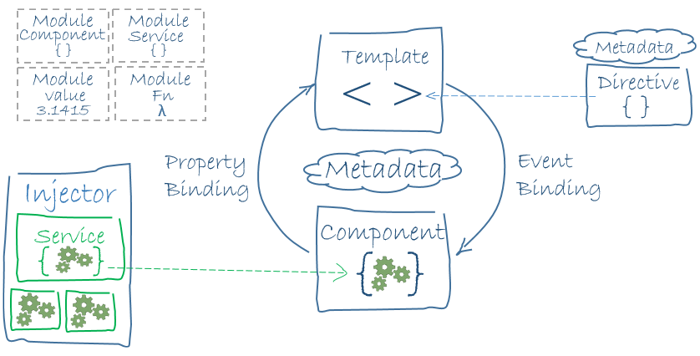
architecture
架构

- 模块 NgModule
- 组件 Component
- 模板、指令和数据绑定
- 服务与依赖注入 Service&DI
- 路由 Route
模块
@NgModule({
imports: [BrowserModule],
providers: [Logger],
declarations: [AppComponent],
exports: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
组件
组件的元数据 Metadata
@Component({
selector: 'app-hero-list',
templateUrl: './hero-list.component.html',
providers: [HeroService],
})
export class HeroListComponent implements OnInit {
/* . . . */
}
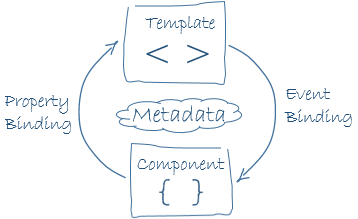
模板与视图

模板语法
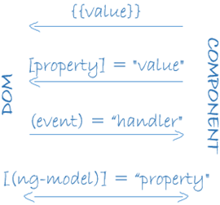
- 数据绑定

<li>{{hero.name}}</li>
<app-hero-detail [hero]="selectedHero"></app-hero-detail>
<li (click)="selectHero(hero)"></li>
<input [(ngModel)]="hero.name" />
双向绑定

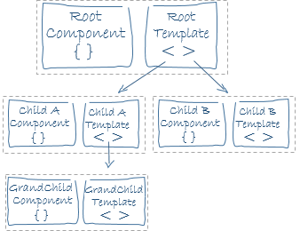
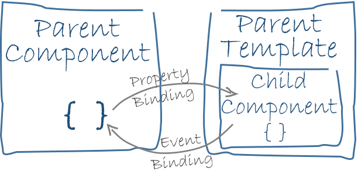
父子组件通信

- 管道
- 指令
服务和依赖注入
服务范例
export class HeroService {
/* . . . */
}
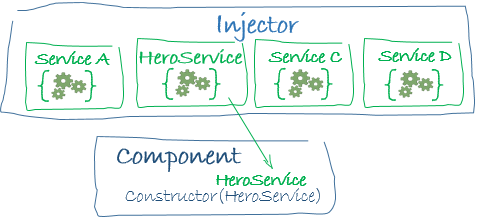
依赖注入

@Injectable()
constructor(private service: HeroService) { }

提供服务
-
@Injectable({
providedIn: 'root',
})
export class HeroService {} -
@NgModule({
providers: [
HeroService
],
...
}) -
@Component({
selector: 'app-hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})